Process and Production: Z space with Sara Nesturuk
Using 3D Objects in After Effects
For our next process and production workshop with Sara, we are exploring the use of 3d layers in Adobe After Effects. Using Illustrator assets, we will be importing multiple layers into after effects to create a scene that will utilise a camera tool that will pan and zoom between the different layers.
As a side note, I'm glad that the Macs in the studio have had their adobe software updated to the latest version during the winter break. Due to having the latest version on my computer at home, I was having slight issues bringing after effects compositions in from home and loading it on the Macs.
As a side note, I'm glad that the Macs in the studio have had their adobe software updated to the latest version during the winter break. Due to having the latest version on my computer at home, I was having slight issues bringing after effects compositions in from home and loading it on the Macs.
To begin with Sara showed us a music video by 'Oneedo' on Vimeo that uses this technique very effectively. The music video also uses a page turn distortion effect which makes the assets look like they are layering on top of one another as the camera slowly zooms out, this is a really interesting technique that I have always wanted to experiment with so I'm excited to see if I can implement this into my own composition.
I first created some illustrator assets that I will be working with today, using adobe illustrator's 'Image Trace' tool I created two simple city skyline layers, one for the foreground and the other for the background. additionally I created a block fill shape coloured light grey (set at the swatch E6E6E6) that will be used as the background to the composition alongside a water reflection of the skyline. Below is a screenshot of all my assets before I imported them into After Effects.
For this project we will be using the standard composition settings, with HD dimensions of 1920 x 1080 and the frame rate set to 25. Once all the illustrator layers were imported and adjusted to my liking, converted each layer into a 3D layer allowing the layer to be manipulated in 3 dimensions (the Cube icon found at the top of the layers tab).
With the 3D layer selection activated, we can use the 3D view popup to adjust distance between each layer on an X Y and Z axis. Like cinema 4D, the layers get a green, red and blue arrow when the assets become 3d, this allows us to edit the position of the layers with ease. This is the core technique used in this project, as the camera pans and zooms through the composition, the camera will shift between these layers to give the feeling of depth. It's preferable to have both the top view and the active camera view open at the same time to help with adjusting and positioning each layer. you can see with the screenshot below that with the 'top' view screen shows each layer as lines, this is because although each layer is 3d they're still flat objects so it's handy to have a front view alongside.
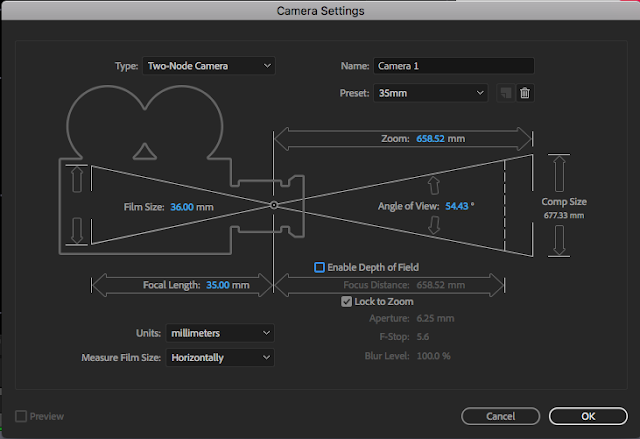
Once all the layers have been positioned on the Z axis to my liking it was time to set up a camera. The camera settings were mainly default for this project, the only settings that were changed were the type of camera to a Two-Node Camera, and the Preset to 35mm.
With the camera settings set, click OK, and a pink/red triangle will appear on the top view panel. This indicates the camera's line of sight. I decided to take an angled approach with this, instead of going head on I was thinking of having the shot zoom out to the side whilst slightly arching up and over.
After I was satisfied with the placement and position of the camera it was time to add the sticker page turn effect. This is a rather simple technique achieved by using the CC Pageturn distort option found in the effect tab. The main Asset that I am adding this to is the Pink Eclipse shape. I wanted to have the camera quickly zoom out for a second as the eclipse unfolds onto the background representing an abstract sunrise. I wanted the sun to unfold from the bottom up so I made sure that the fold direction was set to -180. I experimented with different positions and directions but decided to have the sun begin completely off the artboard and to fold onto it. Other than that, most of the settings were left as default.
Additionally I applied the same effect to the foreground buildings and tweaked the with timing of them to unfold slightly later in the sequence. Below is a screen shot of how far i got to in the work shop. I decided not to upload it to Vimeo because at this stage I would like to rework, redesign and adjust some of the assets and perhaps create some more motion assets to go with the composition.
The following day I returned to the project and added an extra asset of a previous design of my Nythim character. I applied the Page turn effect to the design and tweaked a few extra bits. Overnight however I actually decided to start again and make a new design for this workshop in my spare time, Instead of uploading what I created during the workshop onto Vimeo I saved it as a PNG sequence and exported it as a GIF using Adobe Photoshop. The quality isn't the best due to size issues when exporting into a GIF but you are able to see where I was going with this project.
I will be documenting any further development and changes that are made to this workshop project. overall I did have fun working with after effects again, I didn't really use the software during the winter break so I was a little bit rusty with it.











Comments
Post a Comment